配置脚本
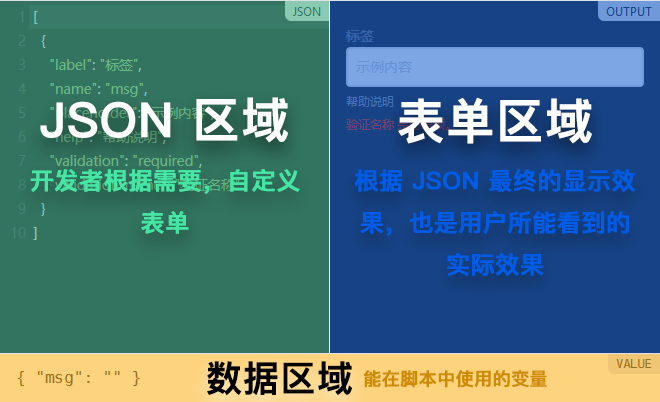
通过 JSON 可以快速构建一个表单,让脚本支持配置。
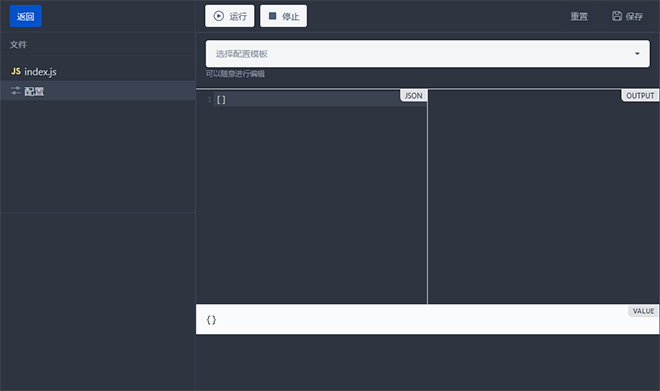
- 打开「在线编辑器」,点击「配置」

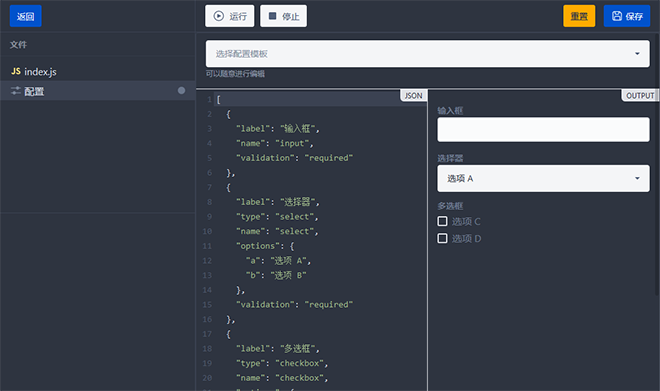
- 可通过选择模板,快速创建一个

示例
json
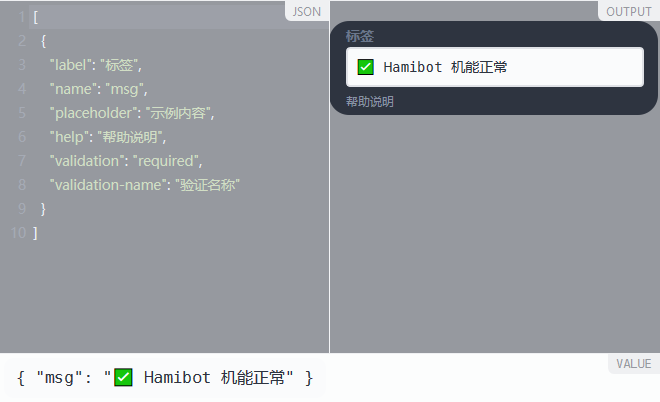
[
{
"label": "标签",
"name": "msg",
"placeholder": "示例内容",
"help": "帮助说明",
"validation": "required",
"validation-name": "验证名称"
}
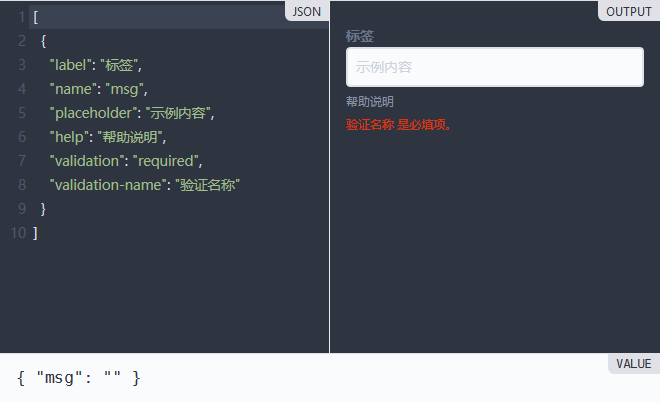
]这是一个较为完整的表单输入,实际效果如下:


其中 name 为我们在脚本中能获取到的变量名称,需要避开使用 JavaScript 以及 Hamibot 保留字,例如 if、id、app 等等。
在脚本中使用配置
前面我们通过 JSON 已经构建好了表单,下面介绍如何在代码中使用这些配置。
表单的所有输入都在保存 hamibot.env,包括用户输入的以及表单默认的。
js
const { msg } = hamibot.env;
toastLog(msg); // 打印并显示空白内容一般表单默认是没有值的,我们可以在表单区域填上内容作为默认值。 
js
const { msg } = hamibot.env;
toastLog(msg); // 打印并显示 ✅ Hamibot 机能正常表单类型
前面我们演示了文本输入,这是最常用,也是默认的一种类型,除此之外,还有单选、多选、下拉选择、多行文本、滑块等等,下面我们将逐一演示。
单选
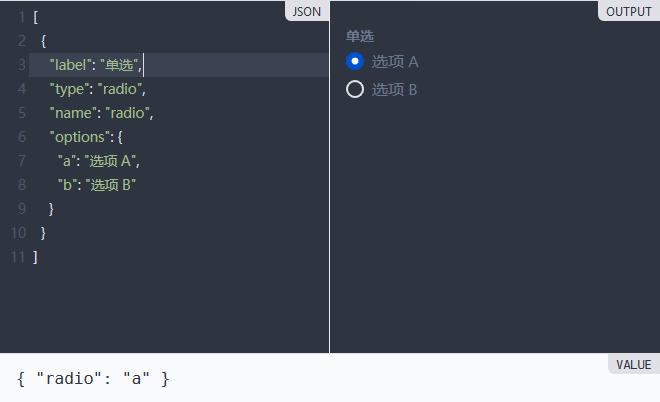
单选框允许用户从一组选项中选择一个选项。
json
[
{
"label": "单选",
"type": "radio",
"name": "radio1",
"options": {
"a": "选项 A",
"b": "选项 B"
}
}
]| 参数名 | 类型 | 说明 |
|---|---|---|
| label | string | 控件显示标签 |
| type | string | 控件类型(radio) |
| name | string | 控件名称 |
| options | object | 选项键值对 |

复选
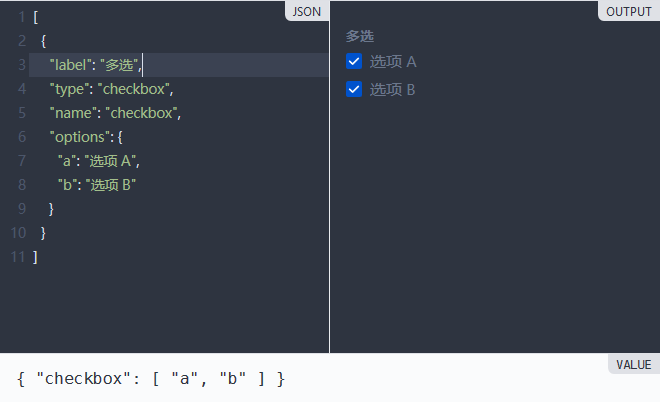
复选框允许用户从一组选项中选择一个或多个选项。
json
[
{
"label": "复选",
"type": "checkbox",
"name": "checkbox1",
"options": {
"a": "选项 A",
"b": "选项 B"
}
}
]| 参数名 | 类型 | 说明 |
|---|---|---|
| label | string | 控件显示标签 |
| type | string | 控件类型(checkbox) |
| name | string | 控件名称 |
| options | object | 选项键值对 |

单项复选
单项复选框允许用户选择一个选项,或者取消选择。
json
[
{
"label": "单项复选",
"type": "checkbox",
"name": "checkbox2"
}
]下拉选择
下拉选择框允许用户从多个选项中选择一个。
json
[
{
"label": "下拉选择",
"type": "select",
"name": "select1",
"options": {
"a": "选项 A",
"b": "选项 B"
}
}
]
单行文本
用于输入单行文本。
json
[
{
"name": "text_01",
"type": "text",
"label": "单行文本",
"validation": "required",
"help": "单行文本的帮助说明"
}
]多行文本
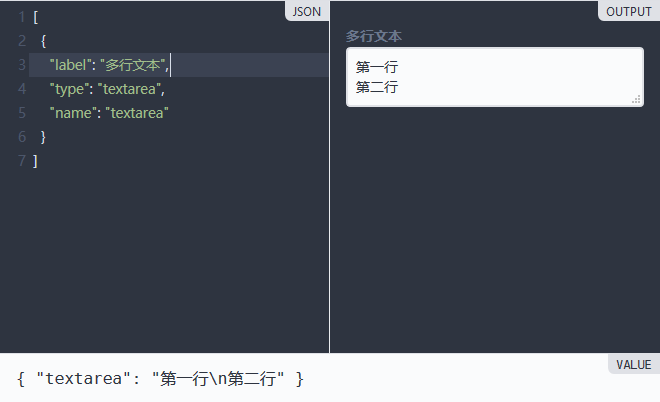
多行文本框允许用户输入多行文本。
json
[
{
"label": "多行文本",
"type": "textarea",
"name": "textarea1"
}
]
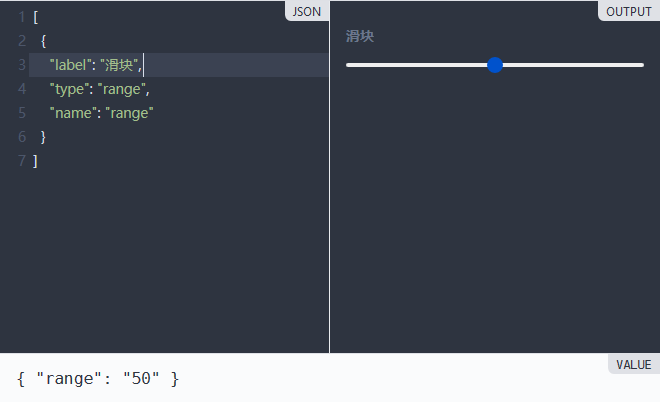
滑块
滑块允许用户在指定范围内选择一个值。
json
[
{
"type": "range",
"name": "range1",
"label": "滑块",
"min": 1,
"max": 10,
"validation": "required|min:1|max:10",
"help": "滑块的帮助说明",
"show-value": true
}
]| 参数名 | 类型 | 说明 |
|---|---|---|
| type | string | 控件类型(range) |
| name | string | 控件名称 |
| min | number | 最小值 |
| max | number | 最大值 |
| label | string | 可选,控件显示标签 |
| validation | string | 可选,验证规则 |
| help | string | 可选,帮助说明文本 |
| show-value | boolean | 可选,是否显示当前值 |

总结
以上就是表单的基本使用,能覆盖大部分的使用。
在线编辑器能实时预览表单效果,快来试试吧 😉